AI 设计工具到底能在多大程度上替代设计师的工作?在特定的细分领域、不同需求之下,AI 能否达到专业设计师的水准?这是需要评估和探索的。相比于夸大的营销概念,具体的对比和案例更有价值。这篇文章虽然选取的设计分野是英文字体搭配这一日常排版需求,但也对于我们如何看待 AI、使用 AI 都充满了参考价值。中文字体搭配甚至排版生成工具可能也不远,在目前的技术水平之下,中英文字体组合和排版在 AI 加持下,可能差别并不大。
这篇文章出自资深的视觉设计师 Matej Latin,他在排版设计上有着极深的造诣,在字体、版面、品牌等领域上钻研多年。这篇文章当中,他尝试使用新兴的 AI 工具来解决最常见的字体搭配的问题,在这个过程中他详细梳理了 AI 工具的优劣,并且针对大家关注的 AI 是否会替代设计师这个问题,详细给出了他的判断。

你是怎么在排版当中选取合适自己的字体的?简单选取一些看起来不错的字体,放在一起就用,还是一次又一次地选取相同的字体组合?
其实无论是在中文还是英文环境下,排版字体的组合搭配都是一件专业性很强的事情。西文字体的搭配中,x高度的选取,中文和日文当中,字偶距的控制,都是排版设计师的必修课。西文排版中,你是否会为了稳妥起见而仅仅只在 Roboto 和 Roboto Serif 等超大字体族当中选取字体呢?
真正选好字体搭配是一件非常困难的事情,这是为什么有那么多字体组合的网站和工具(当然更多是西文字体的)。身为设计师,如果你在这方面经验不够丰富,可能需要花费大量的时间来打磨和学习。那么,基于人工智能的工具,能不能帮你更快完成这项任务呢?你的不足是否能让人工智能来补足呢?
所以我干脆使用了目前已有的几个字体搭配 AI 来测试一下它们的效果。
Fontjoy
Fontjoy 是一个典型的使用机器学习技术的 AI ,它结合深度学习模型映射字体特征,来实现字体组合配对的学习与迭代。在它的网站并没有针对它背后的工作原理,进行足够深入的描述,也没有透露这款工具能够使用多少字体相关的功能。
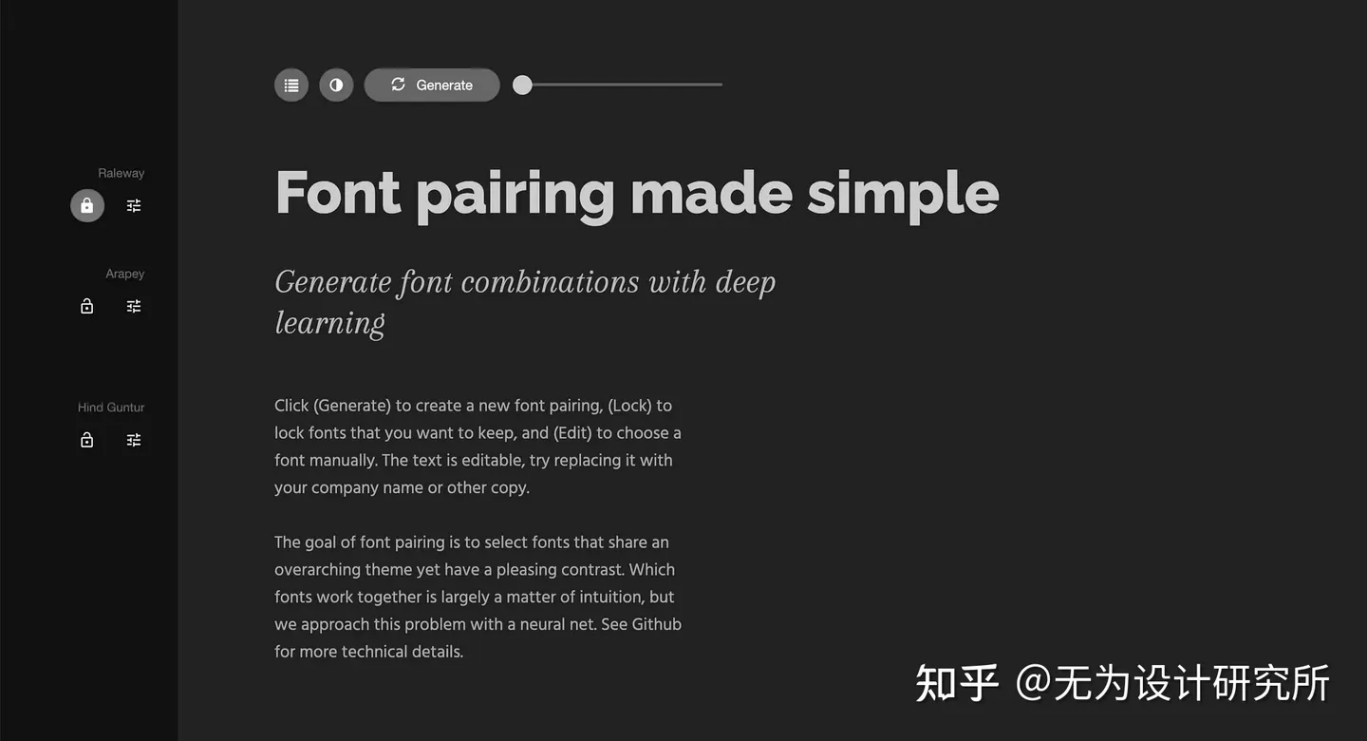
作为用户,我可以选择我使用的某款标题字体,或者正文字体。我选择了 Raleway Bold 作为标题字体,在 AI 帮我选择正文字体的时候,我可以根据我想要的感觉提出需求,它提供了 5 种程度倾向,分别是「高对比度」,「更高对比度」,「平衡」,「相似」和「非常相似」,我选择了相对稳妥的「高对比度」,然后抱着期望点击了「生成」按钮。
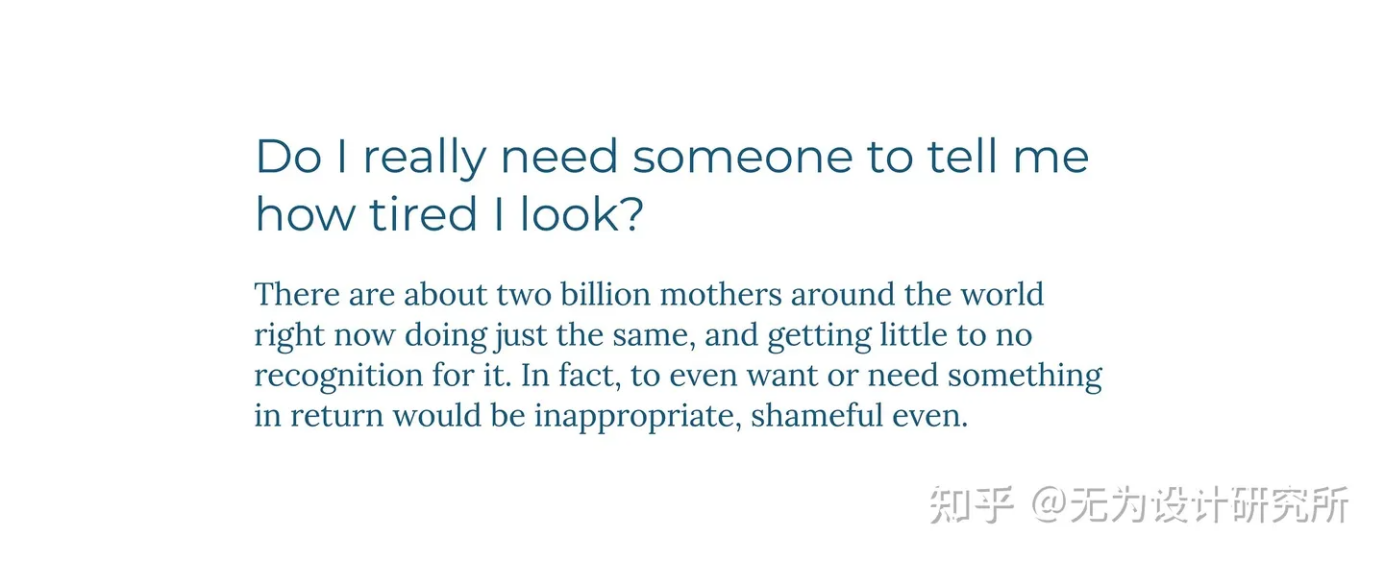
这个 AI 为我提供的第一个字体组合……出奇的好。它建议我将 Arapey 字体拿来做副标题,使用 Hind Guntur 字体作为正文字体。实际搭配效果如下:

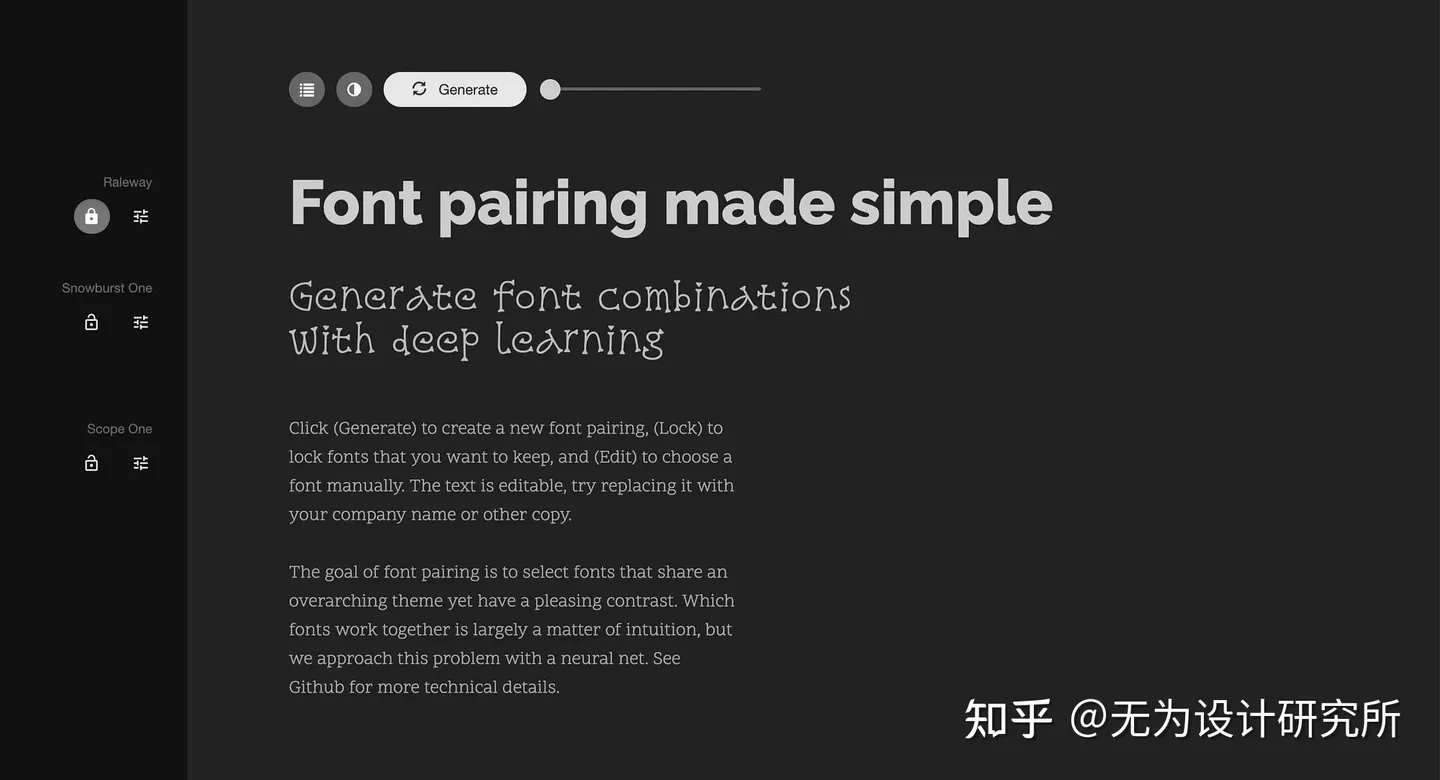
可是当我再次点击「生成」按钮,提供给我的第二组,则完全令我失望了。AI 让我使用 Snowburst One 字体作为副标题,使用 Scope One 作为正文字体。正文字体是个不错的推荐,但是副标题字体的选取则是一个巨大的错误,这不禁让我对这个工具失去信心。

我随后又点击生成了几个不同的组合,这款工具提供了更多的选项,但是我依然觉得效果比较一般。某些字体会重复多次出现,我想这可能是一件好事儿,因为 Fontjoy 会专注于效果良好的字体组合。其中大概六分之一的搭配是纯粹的错误,而我所定义的「错误」指的是我永远不会使用的组合,因为所推荐的这些字体装饰性过强,并不适合阅读,就像 Snowburst One。
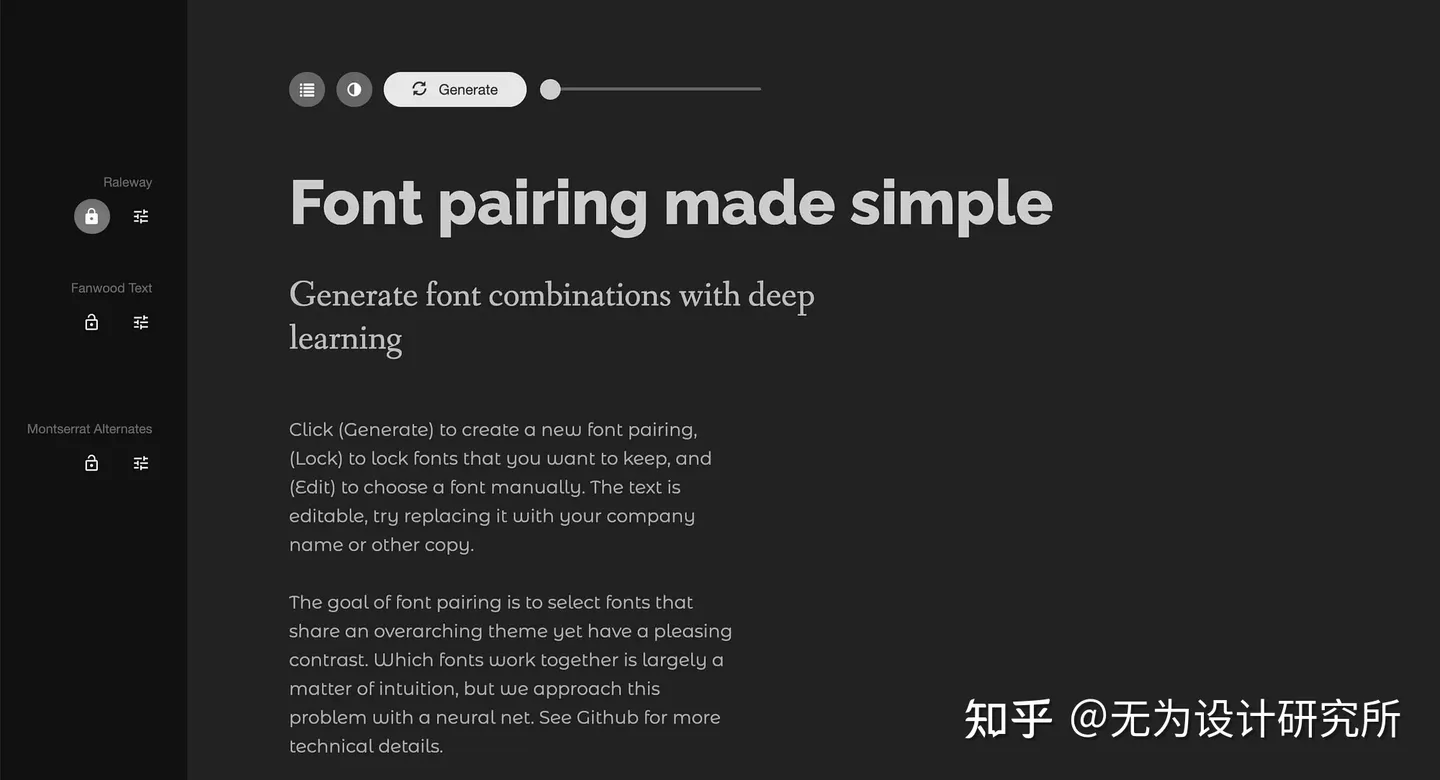
同时,我认为第三次推荐的正文字体 Montserrat Alternatives 是一次巨大的失误,因为这个字体作为长时间阅读的正文字体,太过于有个性了。

那么,一款 AI 工具到底要如何确定这些细微的差别呢?这应该是经验丰富的设计师才会考虑的事情,文字当中最细微的细节,很难彻底的量化,让 AI 全部精确感知到。文本是否清晰、什么样的设计才具备更好的「可读性」?起码就 AI 推荐的 Montserrat Alternatives 字体而言,情况是完全反过来的。
Fontjoy 的优点:
- 一旦你选定了字体组合当红总的一种字体(无论是标题、副标题还是正文),它都能够基于此为你提供不错的字体组合建议。
Fontjoy 的缺点:
- 完全从零开始搭配,通常给的方案不是很实用
- 没有字体选择的功能,仅仅只能帮你配对
- 其中包含有低质量的字体,这是造成字体组合不搭的主要原因
- 这些搭配方式并没有相应的意义说明,仅仅只能根据仅有的 5个选项进行选择
- 无法描述字体的需求和功能,而它所提供的建议也缺乏上下文环境
类似的工具还有一些,但是它们都大同小异,所以我没有进行深入测试,比如:
ChatGPT
如果专门训练的 AI 不足以高效优质地完成这一任务,那么接下来试试大家最认同的 AI ChatGPT。它是否能够很好地提供字体搭配的建议?能够和设计师的能力相媲美吗?
字体搭配
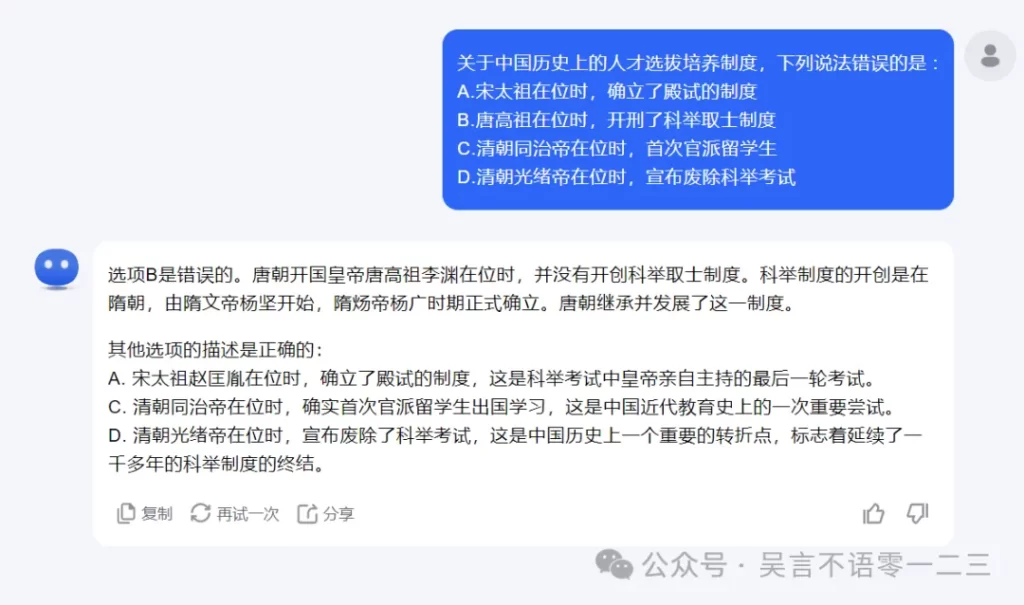
我首先向 ChatGPT 提供一个简单的问题,设置场景和需求,让 ChatGPT 来生成:
一位女性专栏作业创建了一个网站专门撰写母性相关的文章,需要为网站选取一组贴合主题的字体组合,要求感觉上现代且清爽。
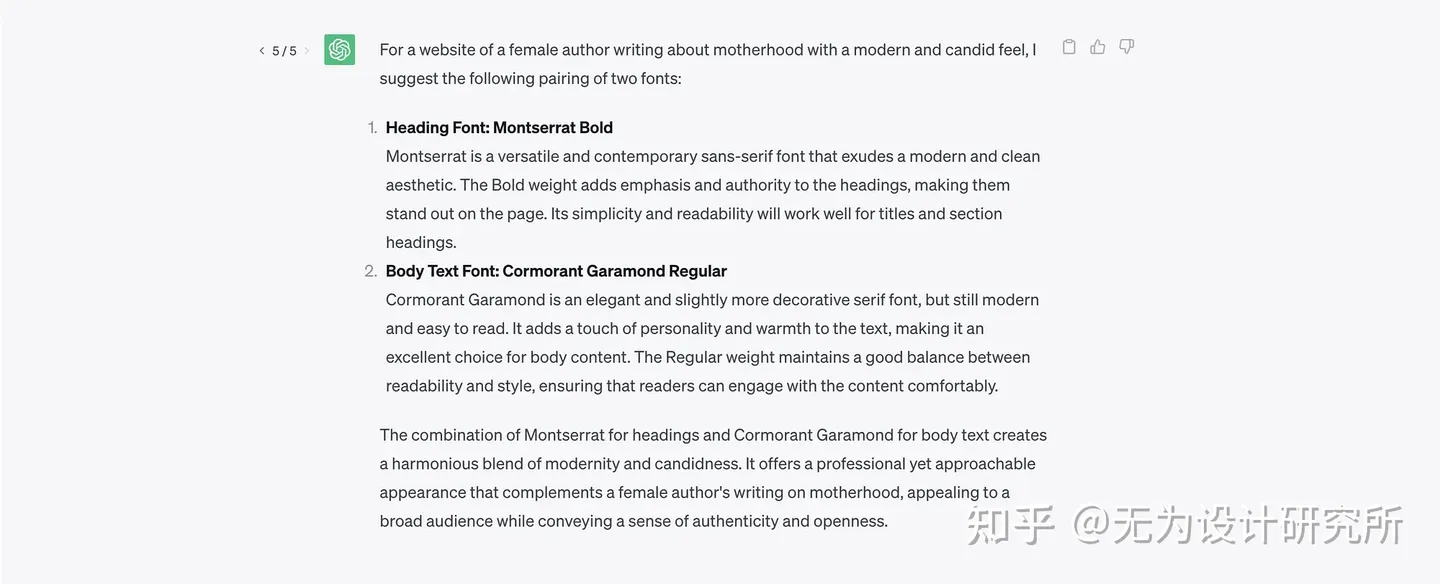
我让 ChatGPT 生成了 5 组方案,后 2 组和前面的有所重复我就不展示了。它生成的第一对字体组合,是在标题中使用 Montserrat Bold,正文使用 Cormorant Garamond Regular,并且 ChatGPT 解释了它的决策原因:

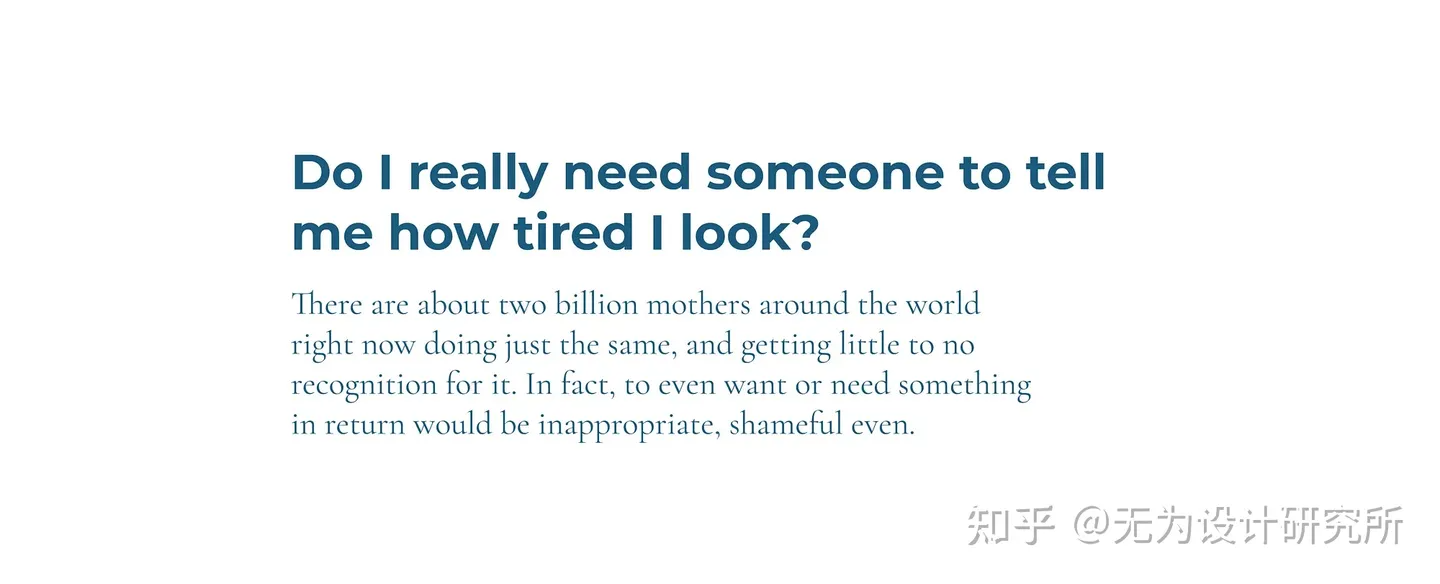
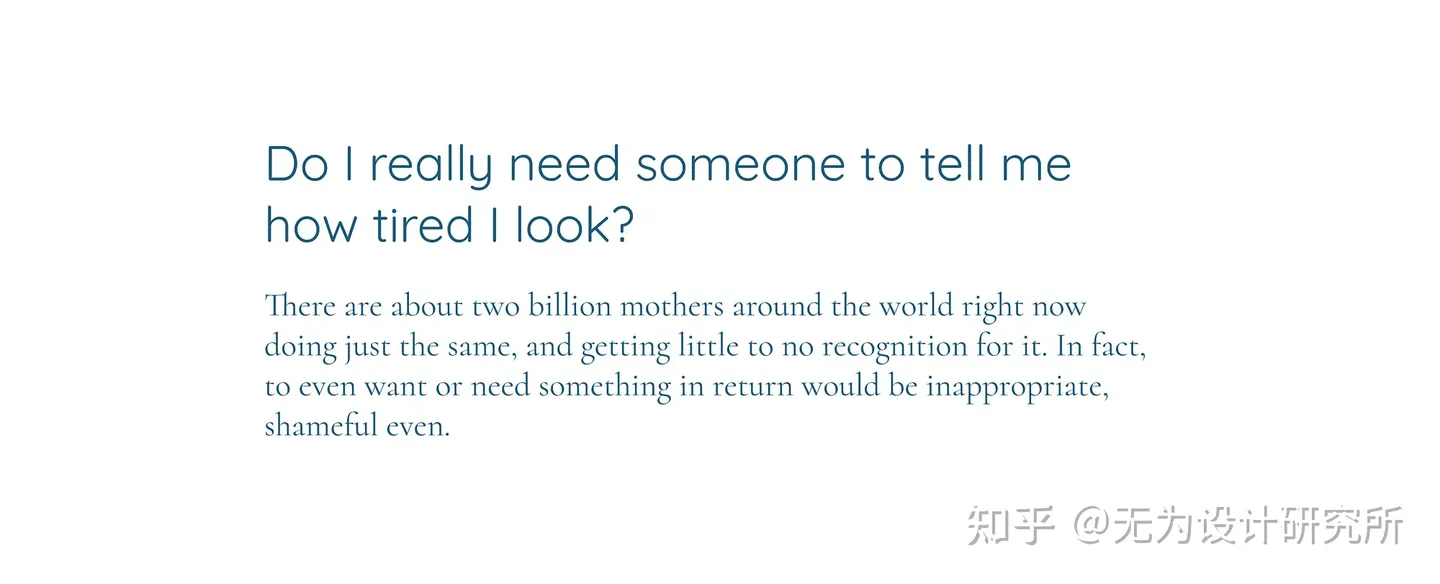
在实际的页面当中,它是这一个样子:

ChatGPT 的第二对字体组和是使用 Playfair 斜体作为标题,使用 Raleway Ragular 或者 Raleway Light 作为正文字体它的理由如下:
但是,即使理由如此的「充分」,在实际的呈现效果却相当的一言难尽,可读性实在太差,尤其是正文字体,使用 Raleway light 的时候基本没法看,使用 ragular 效果也还行:

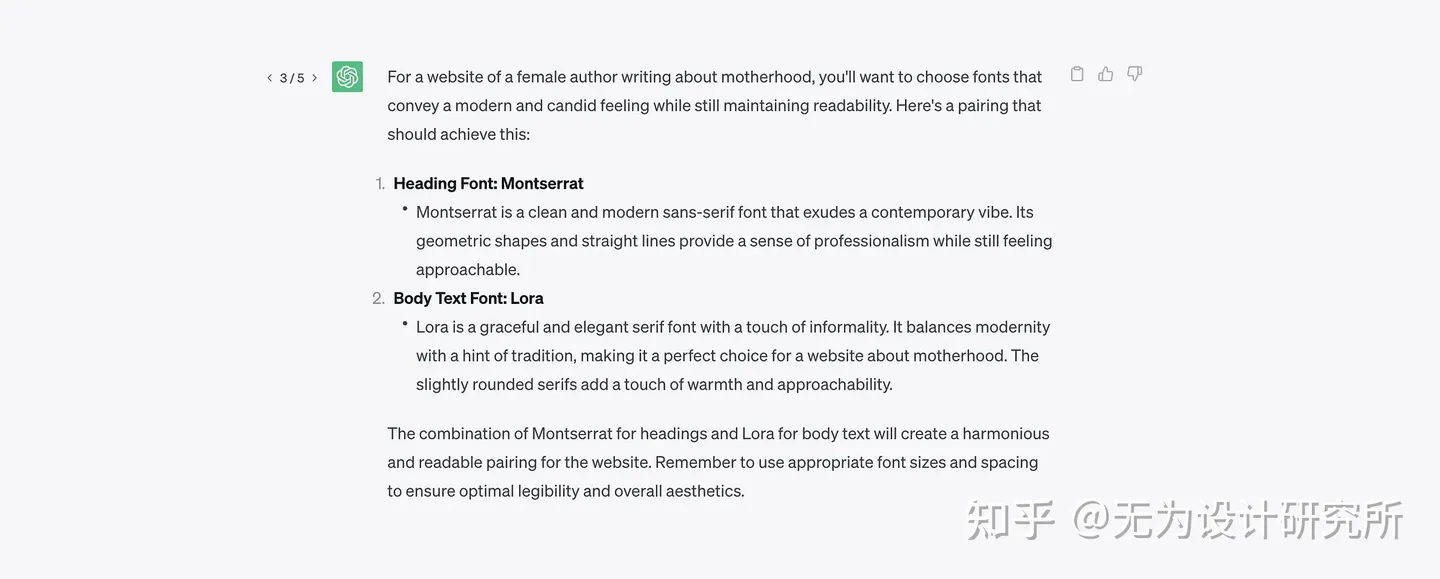
第三组字体组合是标题使用 Montserrat,正文使用 Lora,ChatGPT 的理由如下:

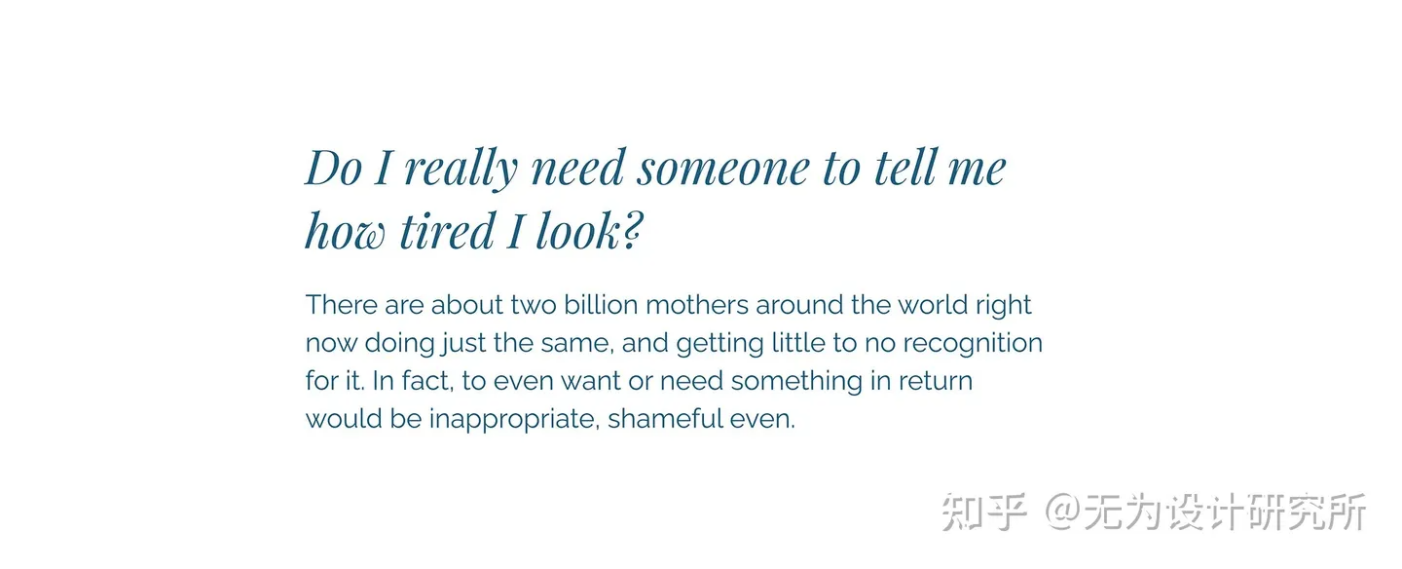
由于这种字体搭配的建议当中,并未指明具体的字重,所以我使用了 Ragular 字重,效果如下:

纵观 ChatGPT 所给出的字体搭配的建议,总体上是很好的,除了第二组中建议中使用 light 字重情况下可读性极差,后续部分生成结果重复较多(ChatGPT 真的非常喜欢 Montserrat),其他的都还不错,而且它可能帮助设计师了解哪些字体组合可能是不错的搭配,对于非设计师而言,这些组合甚至可以直接拿来用。
总体上,我还是比较喜欢 ChatGPT 的,即使是非设计师使用它来获得建议,也能取得不错的版面设计。
字体选择
最后我想测试一下 ChatGPT 在字体选择上的效果。所以我提出的问题是:有哪些开源字体,具有女性化、现代、清爽的气质,且适合拿来做标题?
我使用 ChatGPT 生成了 3次,其中2次结果都是 Quicksand,一次结果是说 Cormorant。

客观来说,我觉得 Quicksand 和我所要求的气质有一定的距离,但是勉强可行,而 Cormorant 则是一个有趣的方案,将它放到具体场景当中,效果如下:

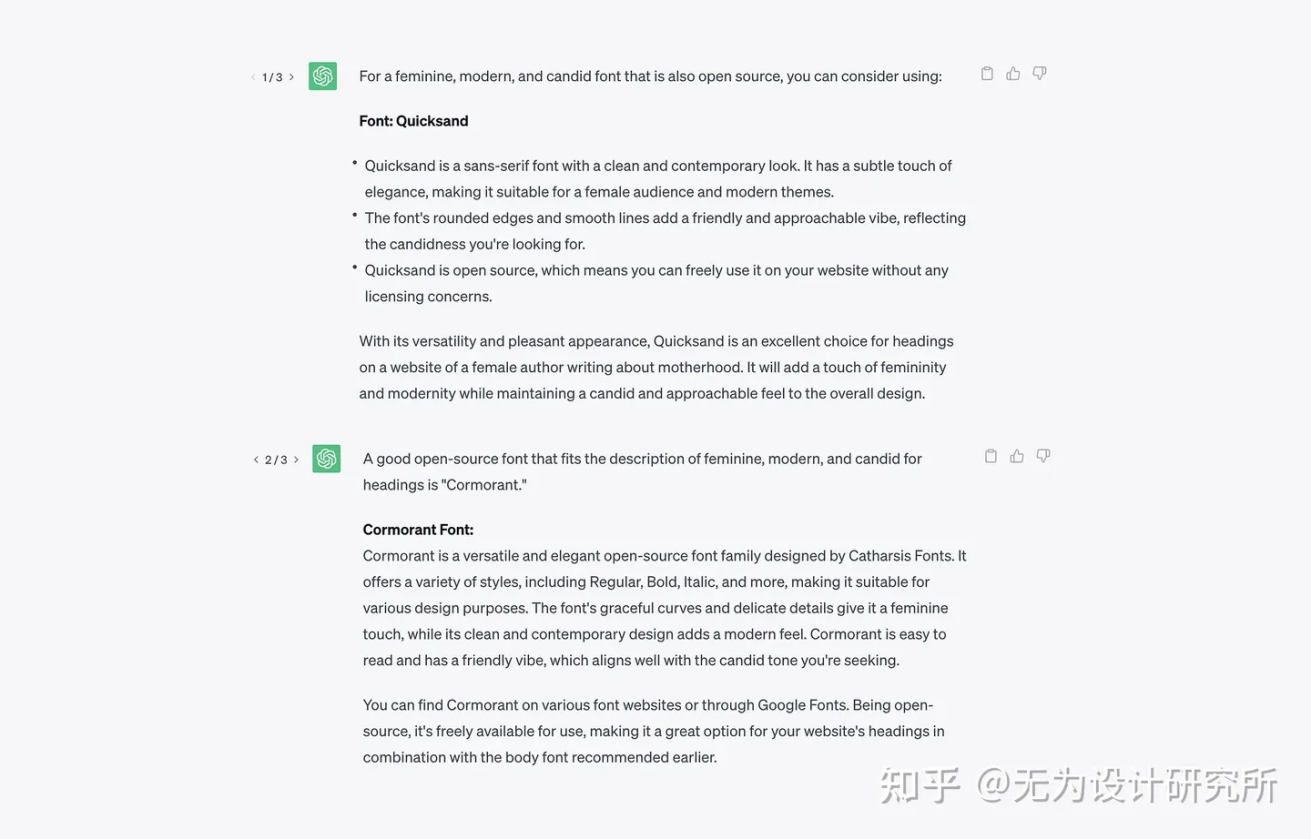
而 ChatGPT 选取这些字体的理由如下:

对于字体选择比较苦手的设计新手,可以仔细看看 ChatGPT 对于选择 Cormorant 字体的具体理由,GPT给出了非常不错的选取理由。
ChatGPT 距离真正的「优秀设计师」还有一段距离,除非有经验丰富的设计师参与到它的数据训练过程中。现在 ChatGPT 并不知道哪些知识才是真正有效的、好的,它仅仅只是一股脑地吸收了所有的知识,从中学习,以下是 ChatGPT 对于它的学习机制的描述:
所有的 Token 都来自人类编写的海量数据集。其中包括涵盖了所有不同主题、风格和流派的书籍、文章以及其他文档,以及从开放互联网上抓取的数量惊人的内容。基本上,它被允许处理人类开放知识的总和。
ChatGPT 的优点:
- 总体失误较少
- 和其他工具不同,它可以根据设计目标提供有意义的建议
- 对非设计师和经验不足的设计师而言,是一个不错的起点
ChatGPT 的缺点:
- 它的能力是有限的,GPT3.5 的训练数据只停留在 2021 年 9 月
- 它是基于人类知识的海量数据,但是并非所有的数据都是对的和好的
- 字体搭配和选择是最基本的设计能力,甚至都不能说是原创的
结论
让我们尝试回答文章开头的问题——AI 能不能帮助我们很好地完成任务?换句话来说,人工智能能否提出足够原创的、符合上下文语境的、高质量字体组合?我现在的答案是否定的。从目前来看,人工智能的能力还在持续成长,它在未来也许会更好。
那么它能取代经验丰富的设计师吗?我不这么认为,起码它在很大程度上无法取代,也不会那么快抵达那一天。但是,它是有助于帮助经验丰富的设计师提升设计速度的,也能帮助能力不足的设计师加快学习进程的。
字体搭配并不是简单的选几个字体的事情。Fontjoy 根据字体的特征来选择字体搭配,这还远远不够。
以下是经验丰富的设计师选取字体组合时,会综合考虑的因素:
- 1、网站和文本内容是什么?
- 2、所呈现的内容想要触发什么样的情感?
- 3、字体的视觉特征,要如何同内容的信息保持一致?
- 4、排版看起来是否原创,但是也符合基础的排版原则?
- 5、字体的整体结构
- 6、关键字符的结构——是否清晰易读
- 7、实际内容和所使用语言是什么样的
- 8、大尺寸文本(标题)不同字重下的外观特征
- 9、正文大小和字重是否具备良好可读性
- 10、字体的视觉属性是否会让人觉得出戏
字体的选取和搭配以及排版,是非常具体又牵涉广泛的问题,字体的选取本身是个复杂的决策过程,这并不是像 Fontjoy 那样根据一些基础的字体特征,快速选几个搭配就完事了。
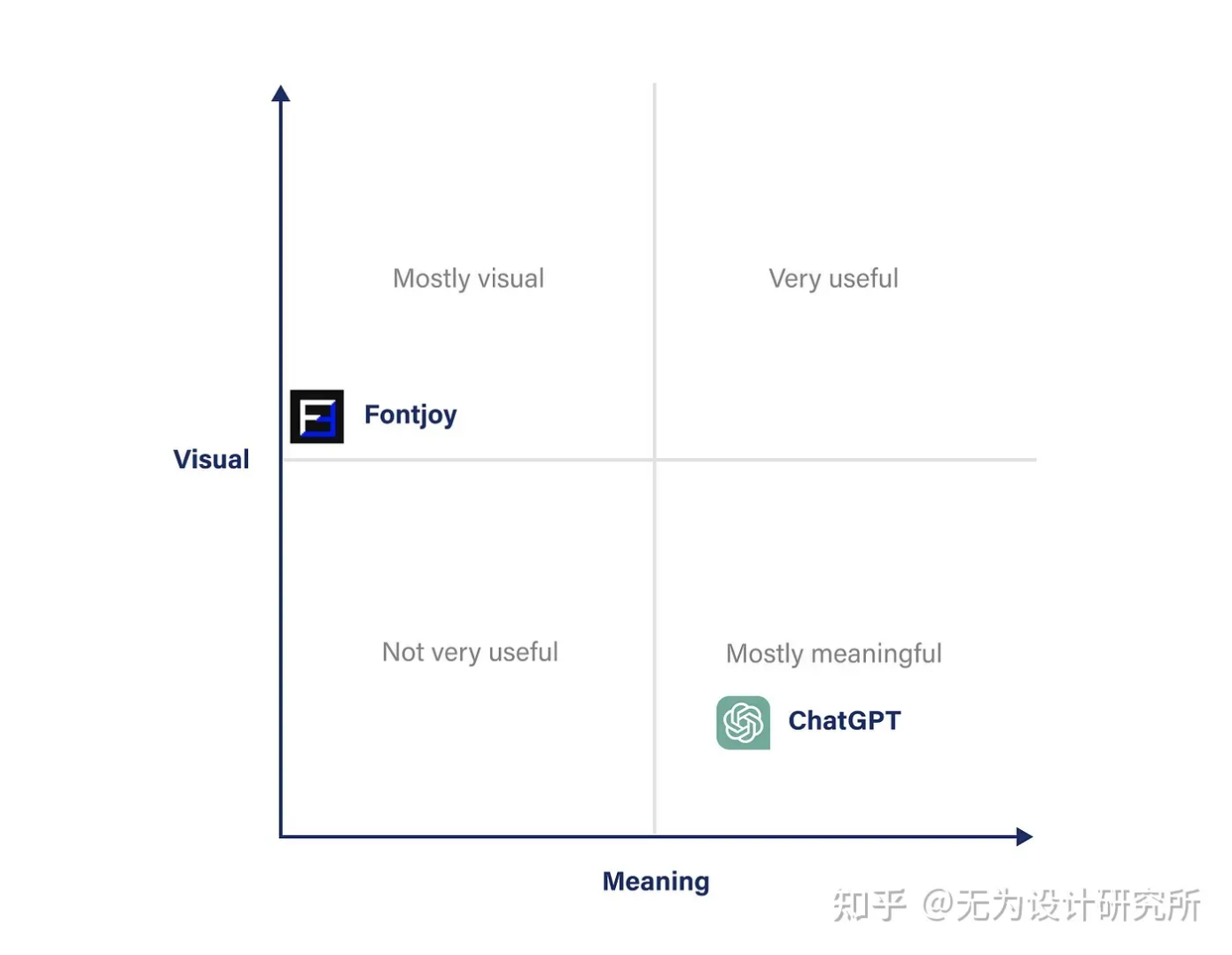
所以,在评估字体的选取,主要从含义和视觉两个层面着手。因为字体是视觉传达工具,所以,可以访问性问题属于视觉层面上的问题。而 Fontjoy 这样的工具则完全专注于视觉层面的判断,ChatGPT 的选取方式,则是介于两者之间。Fontjoy 会比较在意字体的视觉特征,而 ChatGPT 则会综合考虑用户之前有过的搭配方式,所以,将两个工具结合起来使用,能够得到更有用的结果:

两款 AI 工具都不是完美的解决方案,但是 ChatGPT 有改进的潜力,并且能够根据问题的关键词来提供相对有用的建议,不过依然无法匹敌有经验的设计师。
我与以为经验丰富的设计师 Mike Zetlow 曾经讨论过这个问题,他提出过一个重要的观点,品牌不仅仅是几个形容词可以囊括的:
品牌的概念比几个形容词构成的合集更加微妙。在我们获得 100% 的文本和图像素材之前,我是不会开始为品牌选取字体的。在文案、品牌指南、品牌历史、市场对品牌的认知以及品牌形象资产之间,存在很多微妙的差异,而获得所有的这些信息,才能确定哪种字体才能代表品牌,而这无疑也是一项艰巨的任务。诚然,就像上面使用 Raleway 这样的字体,在个人博客里面用用还凑合,在系统的品牌设计上,很难这样简单地决策。
AI 字体挑选和搭配,让非设计师从业者更容易获得相对可用的字体搭配。对于还在逐渐学习进阶的设计师而言,是个不错的助力。对于经验丰富的资深设计师而言,更多细微的设计还是需要亲历亲为的。但是无论怎么说,AI 对于设计还是做出了相当的贡献。














暂无评论内容